After hours of searching Google, lots of trial and error, and a bunch of grumbling, I had a breakthrough and finally figured out how to get Source Maps to work under Chrome and Compass. The problem is that this functionality has been around for over a year in various forms in the pre-release versions of Sass and Chrome. As such, many of the posts I found were out dated and didn't work with the current, stable versions. So this post is partially to document the process for myself (and a small victory lap!), but hopefully someone else will get something out of it.
So with that said: As of Sept 19, 2014, with Chrome 37 stable, Sass 3.3.4, and Compass 1.0.1; here is how I did it!
Compass
The part I stumbled with the most was getting Compass to kick out the required map files and the required comment in the resulting CSS files. The breakthrough was finding this article (http://chillco.com/blog/setting-sass-and-compass-source-maps) by Tommy Keswick, from July 2014. This was the only article I found from 2014 on the matter!
Simply adding sourcemap = true to the config.rb did the trick. For a more technical approach, sourcemap = (environment == :production) ? false : true would only produce maps during development. This addition alone is all that is required to display the source Sass file in Dev Tools, rather than the generated CSS file.
Update: If you happen to be using something other than Compass to compile your Sass, have a look at Compass Sourcemaps over at WDW. It covers using sourcemaps with Gulp-Compass, Gulp-Ruby-Sass, Grunt Contribute Compass, CodeKit2, and the command line.

Chrome
Chrome has been supporting Source Maps for a couple versions now. So if you have a current, stable version, you are good to go. There is no longer a need to use Chrome Canary or enable any experiments.
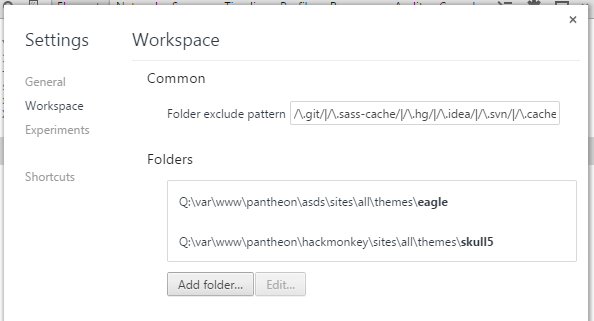
A Workspace needs to be setup in Dev Tools to map back to the local development enviroment. In the case of Drupal, this would be the root of your theme.

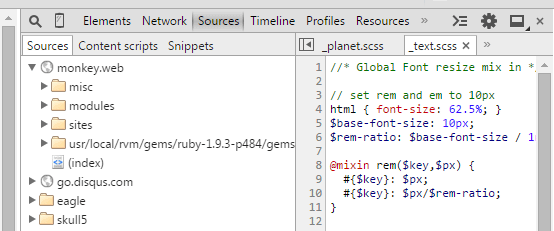
The Workspace gives Chrome permission to the local file system, and also displays the local files in the Sources panel of Dev Tools.

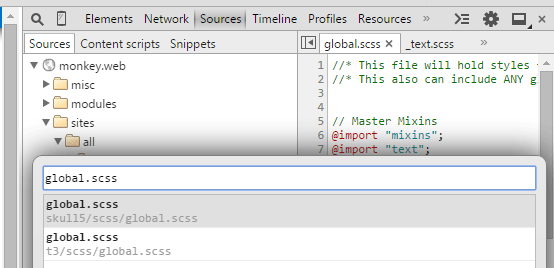
The final trick is to now tell Chrome how the files map together. Find a Sass file under the remote tree and map it to the local one.

Chrome will scan the Workspaces and look for the best matches. Select the correct one.

It is only necessary to map one file, Chrome will figure out the rest. The Dev Tools will need to be relaunched.
Now clicking the name of the source Sass file in the Elements panel will open the file in the Sources panel for editing. CTRL+S will save the edits to disk, and if Compass is watching, generate a new CSS file with the change. For bonus credit, if LiveReload is also running, the browser can automatically refresh with the change also.